aneh, sewaktu aku menambahkan tag script di template supa menampilkan read more githu deh di blog, bloger bilang ada kesalahan,
Dia bilang seperti ini : maafkan kami, kami minta maaf atas ketidaknyamanan ini, kirimkan kode error berikut untuk menyelesaikan masalah anda.
kode itu dikirim kemana ? Kenapa hal itu terjadi
Saya menambahkan scriptnya itu dari disini dan setelah aku simpan, terjadilah kesalahan itu.
Menurut yang berpengalaman, bagaimana menyelesaikannya
http://genalmadep.blogspot.com
makasih sebelumnya
Hayoh kenapa bisa error? begini nih ceritanya... sebenarnya mas fatih sendiri sudah menerangkan di akhir postingannya yaitu seperti ini :
Itu artinya tanda petik / kutip buka tutup (quote/unquote) yakni tanda ‘ dalam kode tidak cocok dengan font template. Yang perlu dilakukan adalah buang tanda kutip ['] itu dan kasih tanda kutip yang baru di tempat yang sama. Dan coba klik lagi SIMPAN
Akan tetapi ternyata masih tetap ada yang belum paham, ini terbukti dengan adanya pertanyaan yang seperti tadi di atas, Untuk itu kang rohman akan mencoba sedikit mengulasnya dan tentu saja dengan pandangan dan bahasa kang rohman sendiri. Namun sebelumnya saya mohon maaf untuk mas fatih guru ngeblog saya, bukan bermaksud untuk so so an pamer kepandaian namun hanya bermaksud berbagi informasi kepada teman-teman yang lain yang belum mengerti.
Kembali kepada pertanyaan di atas, kenapa sampai ada pesan error dari blogger? itu karena anda meng copy paste kode dari postingan blog yang menggunakan mesin Wordpress bukan dari postingan blog yang menggunakan mesin Blogger. Lho... ko ada apa dengan mesin worpress. Begini, antara mesin wordpress dengan blogger tentu saja ada perbedaan, begitupun dengan mesin posting nya. Jika anda menuliskan kode atau script semisal HTML ataupun javascript di dalam postingan, maka tanda kutip satu ( ' ) ataupun tanda kutip dua ( " ) akan secara otomatis di ubah. Apakah terlihat perubahannya? perubahannya tidak terlalu terlihat namun memang ada. tanda kutip yang asli bentuknya hampir tegak lurus dan kalau yang sudah di ubah, bentuk tanda kutif akan terlihat miring.
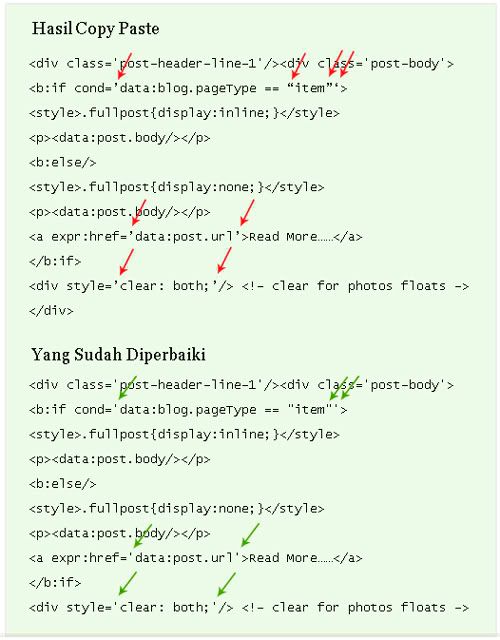
Kenapa hanya di karenakan bentuknya yang miring tapi fatal kejadiannya? tentu saja ini fatal, karena tanda kutif yang sudah di ubah oleh mesin posting wordpress tadi tidak di anggap atau bukan bagian dari bahasa perintah suatu script. Bagaimana cara mengantisipasinya? cara menantipasinya adalah tentu saja anda harus mengubah tanda kutip yang ada pada kode hasil dari copy paste dengan tanda kutip yang baru, berikut adalah ilustrasi dengan memakai bantuan gambar :

Jika anda cermati gambar di atas, terlihat bahwa kode script hasil dari copy paste, tanda kutipnya terlihat bengkok-bengkok dan tanda kutip yang sudah di perbaiki terlihat tekag lurus. Sedikit tips dari kang rohman untuk lebih mempercepat penggantian tanda kutip tersebut adalah dengan menggunakan fasilitas replace, caranya adalah seperti ini :
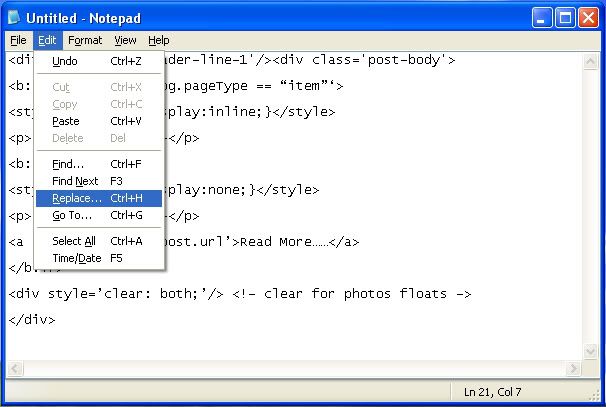
- Copy paste kode yang mau di ubah ke dalam notepad.
- Klik menu Edit yang ada di bar menu bagian paling atas. Setelah keluar option pilihan, pilih Replace....
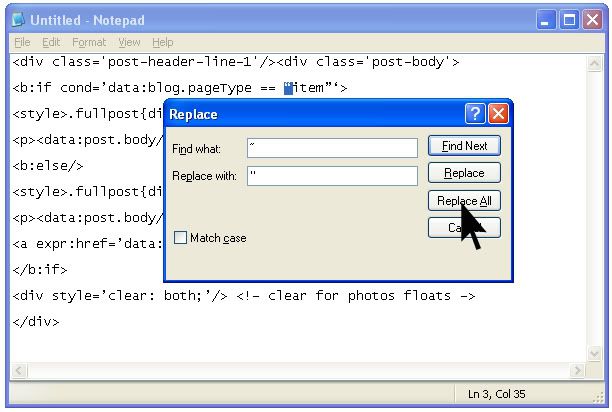
- Copy tanda kutip dua ( “ ) yang ada (yang mau di ubah), kemudian paste pada kolom find what (ingat! harus di copy paste, jangan di ketik). Ketik tanda kutip dua ( " ) secara manual dari keyboard anda pada kolom Replace With. Kemudian klik pada tombol Replace All, maka secara otomatis seluruh tanda kutip dua ( “ ) akan di ubah semuanya dalam hitungan detik saja.
- Ulangi langkah di atas untuk tanda kutip satu ( ' ).
- Selesai.


Perlu di perhatikan pula bahwa hasil pengubahan oleh mesin wordpress tersebut mengubah tanda kutip satu (') dan kutip dua ( " ) menjadi dua bentuk yaitu berdiri dan terbalik ( silahkan perhatikan benar-benar kodenya ), sehingga ketika melakukan langkah di atas anda harus melakukan unutk ke empat bentuk tersebut.
Langkah di atas bisa lebih mempersingkat kerja anda, karena walaupun tanda kutip berjumlah ribuan akan di ubah secara otomatis hanya dalam beberapa detik saja. Langkah selanjutnya tentu saja adalah kode yang di ubah sudah siap untuk di pasang pada template anda.
Buat anda pengguna wordpress.com yang suka menuliskan kode atau script di dalam postingan, agar terhindar dari hal yang tidak menyenangkan karena pembaca anda banyak yang berkomentar mengalami kegagalan ketika mengcopy paste kode dari anda, alangkah baiknya menyimpan script yang asli pada server lain semisal google pages. Misalkan di dalam postingan anda terdapat kata-kata seperti ini : kode lengkapnya bisa anda copy paste di sini!. Atau jika anda menggunakan mesin wordpress dengan hosting sendiri, anda bisa menggunakan plugin IG Syntax agar bisa menampilkan kode atau script langsung di dalam postingan anda.
Selamat mencoba.
Copy paste dari: Kang Rohman
0 komentar:
Posting Komentar